Update 1
History
Crumble Cavern for mobile is just a week old, the name "Crumble Cavern" is even younger, and I'm excited to talk about everything the game is at this point, and what I've been learning along the way!
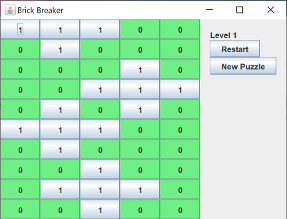
Over the holidays I developed a quick puzzle game in Java that I called "Brick Breaker." The idea was simple, get every cell in a grid down to zero by clicking on it, but clicking a cell affects its neighbors as well as itself. In my mind, the game was similar to something like Minesweeper, so I emulated Minesweeper's look.

My experience with Java is quite limited, and so when it came time to add depth- or worse, presentation- I was completely out of my depth. As soon as I could, I decided to move the project to Unity, where I had more experience. In about a day and a half, I brought my game, at that point still called Brick Breaker, to a playable state in Unity.
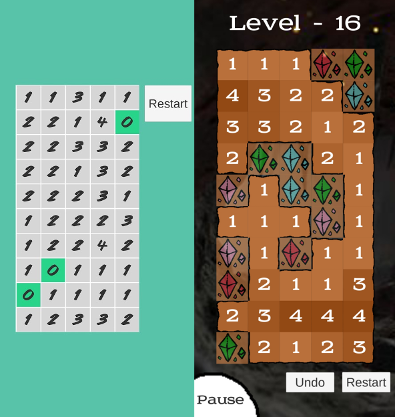
Before long I added enough presentation and visual flair to make the Unity version of the project the definitive. I wanted some sort of visual theme however, and the animation for the level transitions reminded me of walking down some sort of corridor. I decided I would explore that, and came up with venturing deeper and deeper into a cavern, looking for treasure. From there, with the help of my girlfriend Liz, we came up with "Crumble Cavern" as a new title. I liked the alliteration of Brick Breaker, so I wanted to keep that element in.

Challenges and Lessons
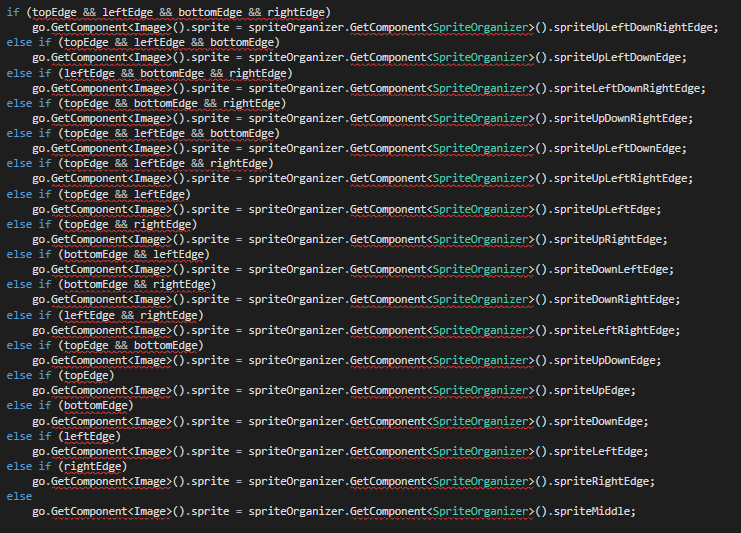
The single element of the game that I spent the longest on was the way that blocks connect when they're not yet down to zero. If a block has a neighbor above it that is still "active," for example, the block won't have a line across the top. You can see this in the picture above. This makes the grid look organic. Implementing this took a lot of time, however. I needed to make fifteen different versions of what the block could look like. One for each possible combination of whether its neighbors at top, left, bottom, or right are active. The code ended up messy, and down the line I would like to revisit it.

Just this morning I added a basic particle effect. This was a challenge because particle effects in Unity are normally incompatible with the canvas UI element. My initial plan was to have the block spawn a particle effect at its position when it was tapped, but because the block is situated in the canvas, as a UI element, this wouldn't work. I instead decided to spawn a particle effect at the location that the user taps when they tap a block. Using the position of the last tap allows me to place a particle effect by the tapped block without having to have the exact position of the block.
The Future
I want Crumble Cavern to have more of a dungeon crawling feel. That means encounters with strange and unusual monsters. I don't think I can imagine a version of the game where the current gameplay is retooled for combat, so the encounters with the monsters should be peaceful and fun. Maybe the monsters can give you items to help you make your way through Crumble Cavern.
Thanks for reading! And thanks to Liz and Dad for being great playtesters!
Leave a comment
Log in with itch.io to leave a comment.